


Modelo HTML5 de portfólio pessoal de bem-estar por DreamIT



Msuzan - modelo de página de destino pessoal por DreamIT

Ministro-Político e Responsivo Polivalente por DreamIT


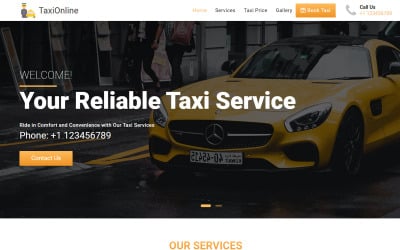
CarWash - modelo de página inicial para lavagem de carros, mecânico de automóveis e conserto de automóveis por zrthemes

Aica - Modelo de página de destino HTML5 para serviço de instalação e reparo de ar condicionado por zrthemes
 SALE
SALE Dr-Strange | Modelo de página de destino HTML de saúde e cuidados por TemplateDirectory


Gden - Modelo de página de destino HTML de cassino e jogos de azar por HastagThemes



Modelo de página de destino Windline Handy Repair Man One por Metropolitanthemes
 SALE
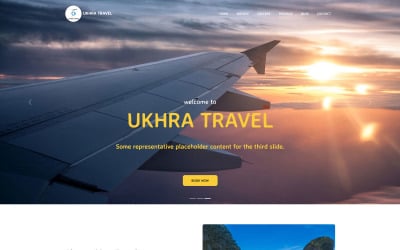
SALE Viagens para Ukhra - Modelo de página de destino por TemplateDirectory

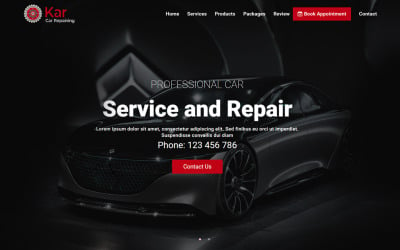
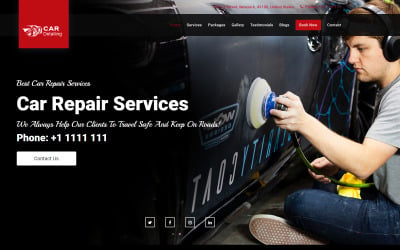
Kar - Modelo de página de destino para serviços de detalhamento de automóveis e conserto de automóveis por zrthemes

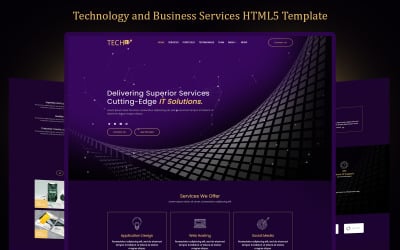
Tech IT - Modelo de página de destino responsiva multifuncional para serviços de tecnologia e negócios por zrthemes

Modelo HTML5 de criptomoeda e ICO DreamHub por DRTheme

Óxido - Modelo de página de destino por Webshs


Lobix – portfólio NFT e modelo HTML5 de página de destino por Unique-Theme




TechTheme | Modelo de site responsivo multifuncional para serviços empresariais e soluções de TI por zrthemes


Modelo HTML de destino do aplicativo por PixelNX


CasinoPlus - Modelo HTML de página de destino de cassino online, jogos de azar e apostas por NextGenerationDev

Modelo HTML da página inicial do portfólio pessoal por Unique-Theme



Modelo HTML5 de página inicial de portfólio pessoal por Unique-Theme

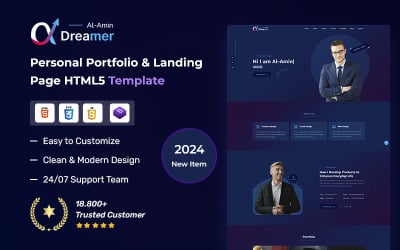
Dreamer - Modelo HTML5 de portfólio pessoal político por Unique-Theme

Acelere o jogo da sua marca com modelos sensacionais de landing pages para dispositivos móveis
No mundo moderno de evolução tecnológica de hoje, os gadgets portáteis sem fio se tornaram uma faceta indispensável de nossas vidas. Isso torna primordial para os detentores de comércio eletrônico simplificar seus portais virtuais para usuários de telefones celulares. Portanto, desenvolver modelos impactantes atua como uma pedra angular no avanço da indústria comercial. A impressão inicial do seu benchmark que os motiva a fazer os pedidos são seus modelos de landing page para dispositivos móveis. Entender como esses pináculos elevam as vendas ao melhorar o engajamento do cliente é essencial. Aqui, vamos nos aprofundar em várias estratégias que criam uma realização móvel produtiva para seus portais virtuais e compartilhar dicas e truques para personalizar seus modelos que ressoam com a identidade da sua marca registrada.
Explorando modelos de landing pages para dispositivos móveis
Sem dúvida, esses widgets de smartphone são alimentados por uma revolução no reino do comércio eletrônico . O empreendimento de compras digitais para compradores se tornou muito conveniente, pois fazer pedidos está a apenas um clique de distância. Com o aumento dramático de entusiastas de smartphones, uma interação envolvente de compradores de celulares com lugares digitais se tornou uma necessidade fundamental para o triunfo do comércio pela Internet. Este é o ponto crucial onde essas redes entram em ação. O termo pier scout invoca áreas virtuais autônomas onde seus compradores "pousam". Ele é desenvolvido com um objetivo específico em mente, como promover produtos, apreender endereços de e-mail ou estimular os espectadores a fazer um movimento específico. Essas estruturas idealmente têm um layout minimalista que evita qualquer distração para os clientes e os incentiva a tomar ações específicas, como comprar um produto. Conceber as melhores soluções para aplicativos móveis garante uma aventura fenomenal do cliente que leva à fidelidade dos clientes. Em outras palavras, esses temas são meios de negociação digitais satisfatórios que convertem seus visitantes virtuais em compradores, membros ou seguidores.
Por que esses modelos de landing pages para dispositivos móveis são essenciais?
No império acelerado da era do comércio eletrônico, é essencial construir uma exibição interativa da sua zona de marketing de rede, já que um consumidor médio faz uma opinião sobre sua loja virtual em uma fração de segundo. Portanto, aproveitar as melhores práticas de landing pages para dispositivos móveis é importante para construir sua visibilidade de referência e retenção de compradores. Uma configuração atraente e resiliente atrai clientes em potencial para impulsionar as vendas da sua loja e facilita a construção de um relacionamento de confiança com sua marca registrada. Elas impulsionam os espectadores a realizar uma ação desejada, fornecendo a eles um controle fácil de clique para ação. Algumas das melhores conclusões são as seguintes:
- navegação leve e livre de desvios;
- fácil de conceber para introduzir um rendimento específico;
- administra na declaração de certas circunstâncias;
- fomenta o vínculo com as pessoas da marca;
Com uma assinatura og体育首页ONE, a oferta se torna incrivelmente benéfica. Você tem acesso a toneladas de produtos.
Como os modelos de landing pages para dispositivos móveis afetam a marca
Um recurso é uma apresentação de um negócio e a primeira coisa que os visitantes veem. Portanto, primeiro, você deve garantir que todos os elementos desempenhem sua função. Usuários que veem um design ruim transferem essa impressão para todo o negócio. A imagem deve ser lembrada à primeira vista. Aumentar a participação de dispositivos móveis impõe certas restrições. Os blocos devem se adaptar instantaneamente a qualquer tamanho de tela e garantir o funcionamento ideal. Esses temas se destacam na apresentação da marca e levam a:
- Melhorias nas classificações de SEO. Esses modelos entregam ao seu portal de internet classificações de SEO de ponta ao incorporar técnicas de arranjo resilientes e facilidade de visualização.
- Aumento da conversão. As taxas de conversão crescem por causa do pensamento que leva o cliente a comprar.
- Conveniência excepcional. Esses layouts são otimizados para telas pequenas, garantindo navegação fácil e tempos de carregamento mais rápidos. Isso dá aos hóspedes uma compreensão suave do recurso da web.
Modelos de Landing Pages para dispositivos móveis: revelando o potencial
Criar uma composição realmente eficaz é desafiador para aqueles que são novos em web design. Em vez de passar muitos anos estudando técnicas e métodos, comprar uma solução pronta feita por profissionais é melhor. Aqui estão algumas vantagens de usar esses formatos:
- Gestão de marca. A apresentação da marca deve ser abordada com responsabilidade. O formato mobile ajuda você a atingir o máximo de usuários com sua mensagem. Adicione seu logotipo, cores corporativas e outros símbolos que os clientes associarão exclusivamente à sua empresa. Isso aumentará o reconhecimento e terá um impacto positivo no desenvolvimento da reputação.
- Formatos resilientes. Com os manipuladores de smartphones em constante ascensão, ter um formato resiliente é significativo para seu esquema de comércio. Isso incentiva sua configuração de dock a consultar diferentes tamanhos de tela, independentemente dos dispositivos.
- Competência de custo-tempo. Esses ativos permitem que você economize tempo e dinheiro que, de outra forma, seriam investidos no aprendizado de linguagens complexas de codificação ou na contratação de criadores. Com uma ilustração pronta para uso, você pode modificar essas rendições para correlacionar com as atividades de sua marca registrada.
- Interação amigável ao cliente. Esses paradigmas vêm com uma interface intuitiva e fácil de navegar. Utilizar esses arranjos testados afina a usabilidade e melhora proeminentemente o envolvimento geral do cliente.
Características benéficas desses produtos
Ao adquirir soluções profissionais, você garante uma aparência magnífica e um conjunto completo de funções úteis.
- Otimização. Ao considerar as técnicas avançadas, essas configurações são criadas para fornecer elementos de toque amigável, melhorando os tempos de carregamento e a navegação fácil que apresenta uma ocasião harmoniosa para os compradores.
- O crescimento limpo revela. Esses temas manifestam cada um dos seus resultados de uma maneira única e encantadora que estimula os usuários a percorrer os atributos de cada subproduto exibido em sua loja virtual.
- Ênfase no conteúdo. Ao eliminar distrações, esses padrões colocam os holofotes na oferta do seu produto. Além disso, imagens de alta qualidade e descrições atraentes ocupam o centro do palco.
- Análise e teste de dados. Recursos de análise e teste integrados permitem que você avalie o comportamento, o desempenho e as decisões baseadas em dados para otimizar seus sites de roaming para melhores resultados.
- Garantir que um porter apareça e opere em navegadores de atoleiro é obrigatório. Os formulários do dock runner portáteis passam por testes em navegadores para garantir a compatibilidade entre navegadores. Isso poupa os desenvolvedores do trabalho de consertar e resolver problemas de compatibilidade, permitindo que eles se concentrem em aprimorar o empreendimento do usuário.
- Integração com ferramentas de marketing. Isso é importante, especialmente quando fazem parte de campanhas de marketing mais amplas. Muitos padrões incluem integração interna com instrumentos comerciais, como fóruns de negociação por e-mail, sistemas de CRM e botões de compartilhamento de mídia social. Isso simplifica a conexão do one-pager com estratégias de marketing, capacitando as empresas a gerar leads e conversões de forma eficiente.
- As últimas tendências de composição desempenham um papel em iniciativas digitais onde o tempo para demanda é urgente. Esses arranjos aceleram o processo de maturação, facilitando as empresas a implantar transportadoras de doca. Seja para uma promoção por tempo limitado, lançamento de rendimento, registro de evento ou propósitos de geração de leads, esses modelos fornecem uma base que pode ser modificada e implantada em um curto espaço de tempo.
Descobrindo os últimos desenvolvimentos em modelos de landing pages para dispositivos móveis
É essencial estar atualizado sobre as últimas tendências nesses frameworks; isso permitirá que você fique à frente no mercado competitivo desses formatos. As últimas tendências incluem:
- Rolagem parallax. A rolagem parallax acrescenta uma compreensão dinâmica de profundidade, tornando esses planos brilhantes e fascinantes.
- Tipografia. Tipografias em negrito despertam sentimentos e capturam os olhos do comprador à primeira vista, tornando o conteúdo mais poderoso e memorável.
- Microinterações. Adicionar gadgets encantadores como botões animados, barras de progresso e efeitos de foco em segundo plano cria uma situação emocionante para os espectadores.
- HTML 5. A versão mais recente da HyperText Markup Language é utilizada nesses padrões para melhorar a integração multimídia e a conectividade com os consumidores.
- Mídia de fundo. Incorporar um vídeo de fundo fornece instantaneamente a história temática dos derivados da sua marca registrada, resultando em aumento de receita.
- Modelos de uma página. Uma abordagem de design abrangente é exibida em um único corredor para uma aventura perfeita e focada do cliente.
- Configuração mínima. Um ambiente minimalista e sem desordem permite que o visitante se concentre na mensagem principal, elevando, em última análise, a retenção do usuário.
- Premium responsivo. Mergulhe seu grupo marcado em uma destreza visível e charmosa que se adapta perfeitamente a todos os tamanhos de tela e dispositivos.
Fatores Críticos de Otimização de Temas
Ao procurar melhorar o recurso, certifique-se de que ele:
- Amigável com mecanismos de busca profissionais. Aproveite o potencial dos mecanismos de busca ao máximo, garantindo que seu espaço virtual seja descoberto e exibido com destaque nos resultados de busca.
- Menu suspenso Bootstrap. A navegação impecável se torna realidade com um menu suspenso amigável ao cliente, melhorando a acessibilidade e a experiência geral de navegação.
- Otimizando para pesquisa de bocal. Com a crescente popularidade de assistentes de voz e sondas de vocalistas, os formulários de dock carrier portáteis agora se concentram em aprimorar a experiência do usuário para interações baseadas em voz. Isso envolve organizar o conteúdo para alinhar com consultas de pesquisa por voz.
- Priorizando a acessibilidade. O web design está dando cada vez mais atenção à acessibilidade; esses produtos não são exceção. Os modelos que priorizam a acessibilidade garantem que cada usuário possa acessar o conteúdo ao incorporar características como compatibilidade com leitores de tela.
Selecionando um modelo de página de destino móvel correto
Escolher um design adequado é uma questão essencial e responsável. Claro, mais tarde, você fará todas as alterações necessárias e adicionará símbolos corporativos. No entanto, o design inicial e o plano de fundo devem ser combinados não apenas com os símbolos externos da empresa, mas também com sua missão e espírito corporativo. Como todos os produtos neste catálogo têm excelente funcionalidade e contêm muitos elementos valiosos, preste atenção à aparência. Depois disso, leia atentamente a descrição e analise as características úteis. Aqui estão apenas algumas delas.
- Codificação flexível. Considere escolher um procedimento que permita alterações de código personalizadas, apesar do seu talento específico de codificação. Este atributo permite liberdade para adicionar atributos de desempenho distintos.
- Fusão com outros mecanismos. Combinado com o sistema de gerenciamento de relacionamento com o comprador ou ferramentas analíticas que fornecem insights práticos sobre as funcionalidades do seu espaço de comércio.
- Fascínio observável. Essas apresentações cativantes de tais composições capturam instantaneamente a atenção dos visitantes.
- Exclusividade da marca. É crucial ser excepcional na geografia do patrocínio. Esses arranjos capacitam sua marca a abraçar sua originalidade e essência.
- Concentração melhorada. Mídia envolvente combinada com configurações de cliente encoraja os visitantes a explorar sua zona online, reduzindo taxas de rejeição e aumentando as oportunidades de conversão.
- Arranjos multiuso. Esses layouts oferecem uma ampla versatilidade e fornecem seções pré-projetadas específicas para o nicho da indústria. Você tem a liberdade de escolher seus requisitos específicos de acordo.
Criando o site perfeito com modelos de landing pages para dispositivos móveis
Landing pages existem para capturar e prender a atenção dos visitantes de uma forma que uma home page comum não consegue. Elas chamam a atenção exatamente para a informação que você quer em vez de deixar o visitante sozinho com um monte de informações na página principal.
Representantes da "velha escola" acreditam que landing pages longas funcionam melhor. Elas são o equivalente às cartas longas de várias páginas dos dias de mala direta. Todos nós já vimos landing pages assim: você simplesmente rola infinitamente pelas informações e chamadas para ação na página sem muito design.
Outros acreditam que landing pages curtas, talvez divididas em várias páginas e formando um funil de vendas, funcionam muito melhor do que landing pages longas. Cada abordagem tem seus prós e contras, e cada uma é mais adequada para diferentes propósitos.
Principais ingredientes dos modelos de landing pages para dispositivos móveis
É imperativo observar atentamente vários elementos para elaborar uma apresentação produtiva. Esses componentes priorizam a condução de conversões, a comunicação correta de informações e a interação com os hóspedes de forma vigilante. Vamos analisar esses fatores em detalhes:
- Gráficos intrigantes. O fascínio estético tem um impacto psicológico nos espectadores. Como resultado, a transferência de dados para os visitantes é super rápida. O uso de mídia e gráficos de alta qualidade cumpre essa função. Além disso, o conteúdo visual para dispositivos móveis deve ser atualizado regularmente para evitar lentidão.
- Indicadores de confiança. Um atributo de confiança é crucial para converter hóspedes em clientes fiéis. Implante indicadores de confiança, como avaliações e depoimentos de clientes, para garantir a confiabilidade da sua organização.
- Carregamento mais rápido. Minimizar o uso de conteúdo de mídia de grande porte pode tornar o carregamento significativamente mais lento. Entusiastas de telefones esperam um carregamento mais rápido; portanto, se esse aspecto for afetado, pode prejudicar a experiência do cliente.
- Descrição atraente. É muito eficaz ter manchetes impactantes na exibição do seu site. Isso ocorre porque, quando o visitante chega à sua loja, o título do front-end é a primeira impressão a capturar seu foco.
Maneiras de aumentar o desempenho do seu site
Aqui estão algumas recomendações para melhorar o efeito do recurso e atrair mais visitantes:
- Incentive a ação usando cores contrastantes, fontes em negrito e padrões chamativos que façam sua chamada para ação se destacar. Mantenha o texto conciso. Crie um senso de urgência para gerar vendas. Experimente CTAs que ressoem com seu público-alvo.
- Crie um layout persuasivo que enfatize os pontos de venda da sua marca registrada e conte uma história que evoque emoções em consumidores em potencial. É aconselhável usar marcadores e parágrafos mais breves para facilitar a navegação dos compradores pela sua loja.
- Para melhorar a responsividade, tenha certeza de que seu site é amigável para celulares. Isso pode ser feito incorporando recursos como validação de erros e compatibilidade com diferentes tamanhos de tela.
- Formulários de feedback simplificados em sua dock carrier. Documentos longos podem desencorajar os usuários a concluí-los em dispositivos. Incluir uma configuração que forneça informações breves e relevantes motivará os usuários a fazer uma avaliação original.
- Limite pop-ups. Evite empregar anúncios em carregadores de doca, pois eles podem atrapalhar a experiência do usuário e podem não ser bem recebidos pelos usuários.
- Teste em todos os dispositivos. Confirme se seu tema tem bom desempenho e boa aparência em dispositivos e sistemas operacionais, garantindo funcionalidade em todas as plataformas.
Vídeo
Perguntas frequentes
Posso obter desconto em modelos de landing pages para dispositivos móveis?
Recebo modelos exclusivos de landing pages para dispositivos móveis?
Você compra um tema de um catálogo; somente você pode torná-lo único. Faça a personalização necessária e altere o design de acordo com suas necessidades, e você terá um site único.
Em que nicho posso aplicar esses temas?
Essas estruturas são benéficas para todos os tipos de setores, pois atraem clientes, comunicando e apresentando efetivamente o valor da sua marca.
Posso personalizar o design de acordo com os requisitos da minha empresa?
Claro, a personalização adequada ajudará a criar um recurso único e a representar a empresa corretamente. Portanto, você não só pode, mas também deve alterar o design original.